
易语言&Miniblink教程(二)mb 窗口的创建与绑定
准备工作
文章末尾提供该教程所用的工具及例程
1、易语言(我的是5.9的)
2、Miniblink模块
3、node.dll
4、精易模块
目录结构及文件规范
一个程序的目录和文件都需要有一定的规范才不会乱,强烈建议你使用以下目录结构以确保你的文件规范美观,文章末尾会提供该文件规范的模板。
项目文件夹
|—access // 静态资源(例如HTML、JS、CSS等)
|—css // 样式文件,例如main.css
|-font // 字体文件,例如msyh.ttf
|—js // JS脚本文件,例如main.js
|—img // 图片文件
|—node.dll // miniblink核心文件
|—main.e // 易语言源码MB绑定窗口教程
首先我们在易语言中创建一个_启动窗口,一个编辑框和一个按钮

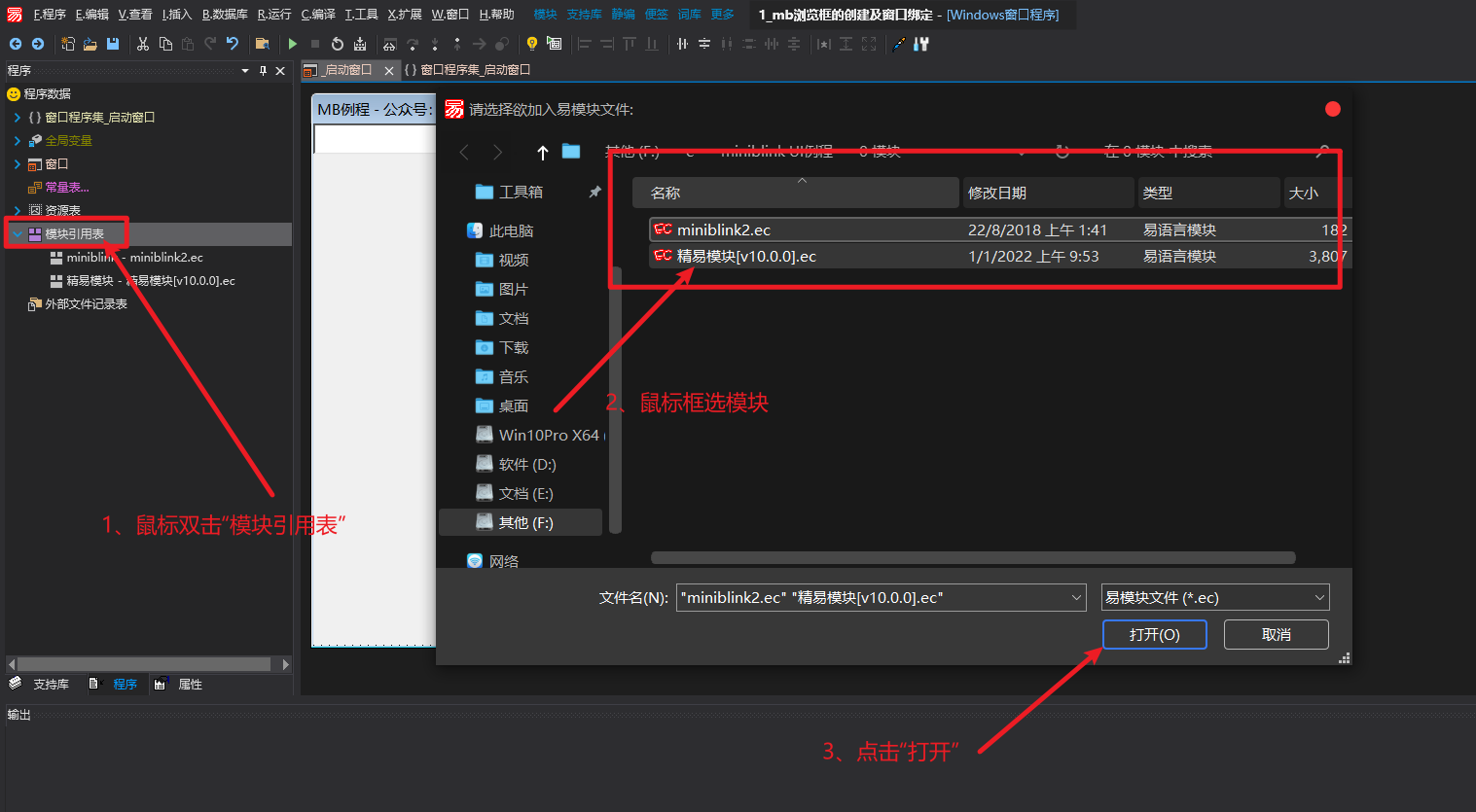
引入模块,我这里主要引入miniblink和精易模块

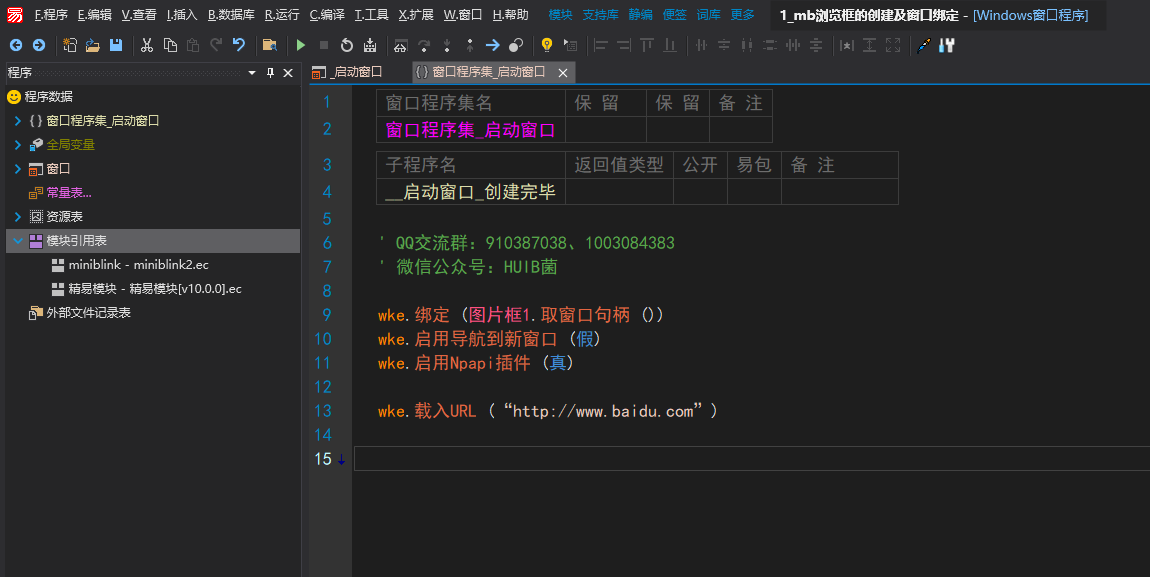
代码部分:
.版本 2
.程序集 窗口程序集_启动窗口
.子程序 __启动窗口_创建完毕
wke.绑定 (图片框1.取窗口句柄 ())
wke.启用导航到新窗口 (假)
wke.启用Npapi插件 (真)
wke.载入URL (“http://www.baidu.com”)
运行后可以看到它成功加载了百度的页面,这就说明你成功的迈出了第一步了,它和超文本浏览框的使用方法差不多。

加载本地 HTML 文件
一般来说界面的HTML都是通过本地加载的,因为这样可以减少服务器的压力,当然你也可以把界面的HTML挂到服务器上,用url连接来载入,这样相对来说会比较安全,但是当用户没有网络时就无法加载界面了。
首先我们先准备一个简单的HTML:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<style>
html,body{margin:0px;padding:0px}
.windows{background-color:#e1e1e1;width:100%;height:100%;position:absolute;box-sizing:border-box;}
.title_black{width:100%;height:30px;background-color:#fff;line-height:30px;padding:0px 20px;box-sizing:border-box;}
</style>
<div class="windows">
<div class="title_black">
我是标题
</div>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
</div>
</body>
</html>
易语言部分主要用到: wke.载入文件 (HTML文件路径),你的HTML放在那个位置就填哪个位置的路径即可。 我的HTML一般放在源码根目录中的access文件夹中,易语言代码如下:
.版本 2
.程序集 窗口程序集_启动窗口
.子程序 __启动窗口_创建完毕
wke.绑定 (图片框1.取窗口句柄 ())
wke.启用导航到新窗口 (假)
wke.启用Npapi插件 (真)
wke.载入文件 (取运行目录 () + “\access\HTML_1.html”)运行后就可以看到,我们放在本地的HTML就被加载出来了:

创建透明MB窗口
这个功能主要用于创建异形UI界面,或者圆角的UI界面。首先我们准备一张透明底的png图片作为窗口的底图。

接着就是HTML部分了:在HTML中用img标签载入刚刚准备好的图片
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<style>
html,body{margin:0px;padding:0px;background-color:transparent;overflow:hidden;}
.windows{background-color:transparent;width:100%;height:100%;position:absolute;box-sizing:border-box;}
.windows>img{width:100%;height:100%}
.title_black{width:100%;height:30px;background-color:#fff;line-height:30px;padding:0px 20px;box-sizing:border-box;}
</style>
<div class="windows">
<img src="img/1.png" alt="">
</div>
</body>
</html>
注意:一定要将html、body、div标签的background(底色)设置为transparent(透明)
然后回到易语言部分:在mb绑定窗口的代码中还有一个(是否透明)的参数。
我们把它设置为真,然后载入我们刚刚准备好的HTML文件即可,代码如下:
.版本 2
.程序集 窗口程序集_启动窗口
.子程序 __启动窗口_创建完毕
wke.绑定 (取窗口句柄 (), 真)
wke.启用导航到新窗口 (假)
wke.启用Npapi插件 (真)
' wke.载入URL (“http://www.baidu.com”)
wke.载入文件 (取运行目录 () + “\access\HTML_2.html”)
运行后可以看到窗口变成了一个透明的图像:这就说明透明窗口创建成功了

关于无边框窗口如何实现拖拽移动窗口功能
在 @kyozy 的源码中我并没有找到相关的例子,而在精易论坛中常用的做法就是:在窗口中添加一个透明标签组件作为拖放区域。

在标签的鼠标按下事件中添加代码:发送信息 (161, 2, 0) 即可实现窗口拖动功能
.版本 2
.子程序 _透明标签1_鼠标左键被按下, 逻辑型
.参数 横向位置, 整数型
.参数 纵向位置, 整数型
.参数 功能键状态, 整数型
发送信息 (161, 2, 0)例程&源码下载
- 感谢你赐予我前进的力量



